Draw Freely

It all started back in the 1970s when an engineer from Kodak took leftover and used parts from a factory to make the first ever digital camera. Art, from that time since, was not limited to just physical manipulation of colors on a piece of handcrafted paper anymore. In today’s era of high computational prowess, artists can take the help of efficient and intuitive software to express their creativity rather than the ingenuity of the brush or the material of their canvas. This shift in the creative field led to the emergence of the term digital art. A subset of digital art called vector graphics, is at the core of modern graphics designs.
But generating vector graphics is not an easy task at all. Specialized software is necessary to create an intuitive workflow for the artist or designer. Just as a canvas artist has full control of his tools, a graphics designer must have complete control of the software. This brings us to the focus of this essay which is to delve into how an open-source vector graphics editor called Inkscape 1 helps novice and experienced graphics designers around the world in channeling their creativity (as Inkscape’s tagline Draw Freely epitomizes).
The Domain of Vector Graphics
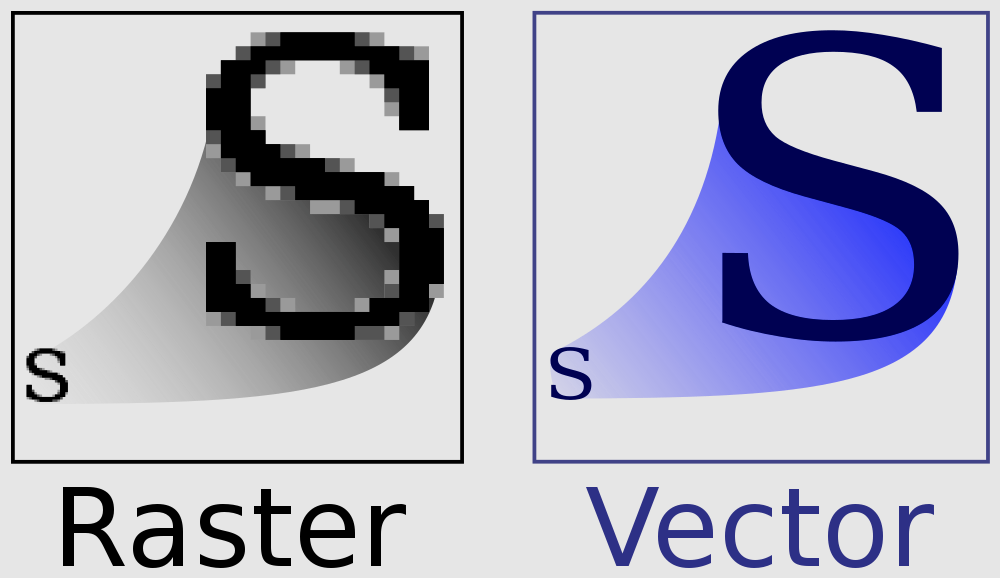
As with any software, we must understand the domain before we can explore the software itself. We can attribute the domain of Inkscape to be a small subset of digital art - vector art. Vector graphics are computer graphics images that are defined in terms of points on a Cartesian plane, which are connected by lines and curves to form polygons and other shapes. Inkscape relies heavily on the use and manipulation of vector graphics for both artistic and technical illustrations such as cartoons, clip art, logos, typography, diagramming, and flowcharting. The distinguishing feature is that the rendering of the illustrations is based on mathematical equations rather than individual pixel-based data (which is the case of simple images, for example, taken by a digital camera). A comparison between vector and raster graphics can be found in the image below.2

To have an accurate representation of illustrations, Inkscape must also support a wide range of color spaces such as RGB and CMYK. Another important aspect is to consider the output file format. Inkscape uses SVG.3 This is essential as the end users are from different spheres that demand different formats, some optimized for size, some optimized for quality and some for speed of rendering. These are the basic features that must be present to be classified as a vector graphics editor. Having defined the domain, we can start exploring Inkscape. A quick note before continuing; we conducted an interview with Martin Owens, who is a member of the board of Inkscape4, and several other developers, which is where most of our information about Inkscape’s vision, goals, and roadmap come from.
Inkscape
Inkscape is a vector image editing application used for the creation of digital art. Inkscape is completely open-source 5 and free, and it relies on its users, contributors and a few sponsors who form a close-knit family with interest in furthering the goals of the project. These stakeholders are committed to ensuring that Inkscape remains a clear and usable application for editing vector graphics.
Inkscape caters to a large set of users. Some of the most common users are the occasional/hobbyist designers - people who sporadically need to design small scale assets - someone like a web designer, UI/UX designer, poster maker, etc. For such a user, Inkscape aims to provide core vector graphics services with focus on accessibility, clarity, and usability. Simultaneously, Inkscape provides a lot of features that targets professional graphics designers, such as reliability, modularity, and extensibility; all of which are highly essential to non-casual workflows.

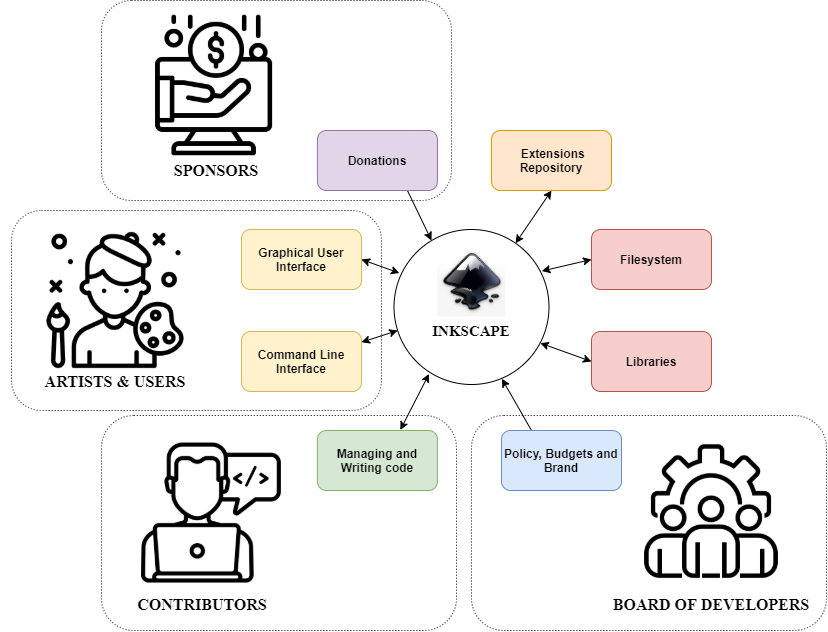
Figure: The system context view.
The Vision - Open-source through and through
Inkscape’s vision is very strongly associated with the core ideas of an open-source community. Like the software itself, the vision is distributed across the people who use and love Inkscape. There are no explicit demands or directions being authored by a specific set of people, Inkscape encourages its development to be dictated by the needs of how its users use the software. During an interview, Martin Owens 6, an active Inkscape board member, told us that Inkscape’s vision is to be a cohesive software driven by different people having different visions coming together to collaborate.
With this attribute of no centralized policy making, Inkscape carves out a unique identity for itself. While it started off as a simple drawing tool, it now has multi-fanged usability scenarios such as being used for industrial process (CNC designs), as a tool for LaTeX generator, comic book inking, game design, pattern/instruction making, etc.
In simpler words, the vision can be condensed into two aspects:
- Be accessible to anyone using Inkscape for any purpose.
- Be open to all form of contributions.
Based on the vision described above, we take a bottom-up approach to describe the most important core characteristics or design choices that Inkscape implements, starting with those that emphasize accessibility, gradually moving towards characteristics like diversity and extensibility, which are more suited for attracting professional users.
Accessibility - A quick learning curve

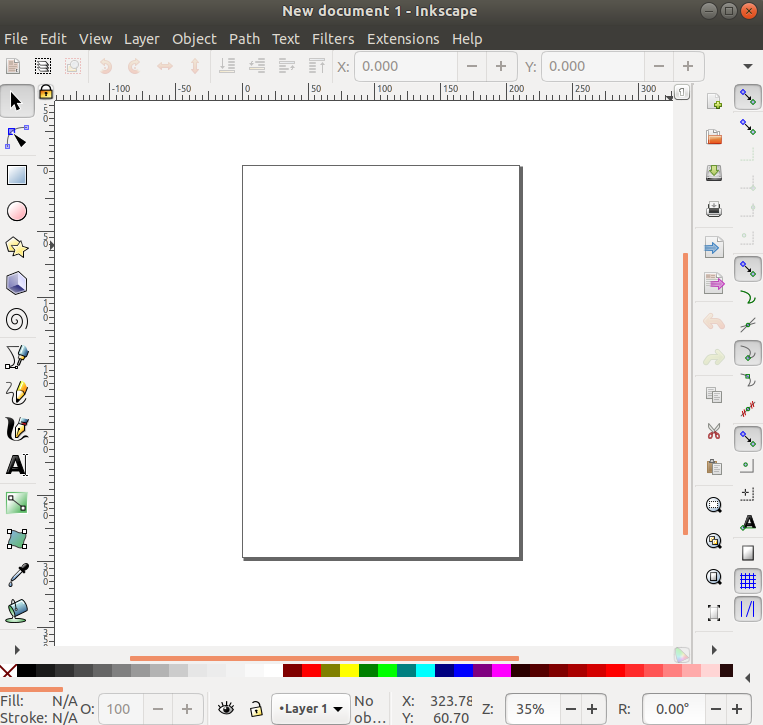
Figure: Inkscape’s graphical user interface
For hobbyists it is particularly important that Inkscape is accessible. The fact that it is free is of course a vital part of this. Furthermore, it is important that the program is lightweight and that not a lot of hardware resources are required to run it, such that it is easy to get started for any user, irrespective of the hardware they possess. Therefore, Inkscape’s philosophy is to focus on having a small core and to offer extensions for features outside the scope of this core.
Inkscape encompasses all these by offering a wide range of simple yet essential drawing tools for the basic user to create digital art as described below:
-
The art is drawn on a blank canvas located in the center of the interface. The artist can zoom and pan the canvas to change the amount of detail visible for easy drawing. Rulers along both axes allow for the artist to infer the size of the drawing upon printing.
-
To change the color, a color palette is available at the bottom of the interface.
-
Drawing tools are used for drawing shapes like circles, arcs, and polygons. All these shapes have a fill and stroke. The drawn objects can be dragged and placed anywhere on or outside the canvas and brought into the focus as and when the workflow demands. They can also be copied and pasted, with options of some change in style upon pasting.
-
The selection tools allow for selection and deselection of objects on the canvas for skewing, rotating, and resizing objects.
-
Text can be added and edited using calligraphy tools.
Diverse feature set - Detailed yet intuitive
Getting someone to download and start using an application is one thing, getting them to stay is another. It is therefore important that the application has a very intuitive user interface, so that people do not give up trying to learn the program. To achieve this fact, Inkscape follows the Gnome Human Interface Guidelines7, which serves as a baseline for many other programs, giving Inkscape a familiar feel. On top of the basic features, it also builds on various additional features, some of which are described below, that helps to pull in the more advanced users.
-
Filters can be applied to objects to create various artistic impressions like blurs and distortions for example.
-
A prompt at the bottom of the screen advises the artists with options available on the selection of any tool. The location of the cursor on the page can be seen on the bottom right. There you can also view and modify the page zoom and rotation.
-
Documents are stored as SVG files and can be used with other existing software like Adobe Illustrator. Existing files originating from such alternate software can also be opened. Alternatively, work may be saved using a format such as PDF or LaTeX.
-
A command line interface that enables functionality such as (bulk) file type conversions.
Quality Metrics
The success of a software architecture and the quality of a software product depends on the desired combination of quality metrics that are relevant and essential to the domain. Obtaining a balance between various metrics while keeping functional requirements in view is challenging. Inkscape, being a vector graphics editor and catering to both basic and advanced users, has multitude of such metrics to manage.
-
Functionality
The most important quality attribute deals with the functionality of the product. Inkscape supplies a correct set of tools that also contains all the feature set as dictated by the domain described previously. -
Correctness
Inkscape’s correctness as a graphics editor can be measured by observing the accuracy of color generation, the compatibility of file exports, the rendering of the geometric shapes, and most importantly the ability to use all the provided tools as per their specification. -
Extensibility
Inkscape provides great extensibility due to its modular design, in terms that it provides support for various dynamically installable extensions that enhance the basic functionality. -
Availability
Availability of a program on various platforms also determines its usability and Inkscape attempts to achieve this by being available on Windows, MacOS, and Linux. -
Completeness
For professionals it is important that they can do everything with Inkscape, that they would want to be able to do. Consequently, it is essential that Inkscape is as complete as possible, offering all the features that drive the digital art industry. -
Compatibility
Inkscape supports different formats and interfaces so that it can be used in a variety of workflows.
Ethical Consideration
It is unlikely that an active and well-organized open-source project is used to spread malicious software. However, it is not impossible. It is therefore essential that the main developers are careful what contributions to accept into the project, and to regulate how the binaries of the application are distributed to the users.
Roadmap - By the users, for the users
As emphasized throughout this essay, Inkscape aims to form an enthusiastic community, fostering collaborations across people from all domains. The roadmap is driven by the demands of the users. Features are added with the aim of increasing usability and convenience based on user feedback, and experiments are conducted to ensure that this goal is achieved after the addition of new features. In this regard, the board does not meddle in the choice of features developed. The decision-making process is leaderless, and no coercive form of hierarchy exists in determining the course of future events.
The community is self-driven to solve issues raised, and if the contributors consider the requests feasible and worthy, they get accepted as new features in subsequent releases. The developers refrain from firmly defining what Inkscape is and is not, for fear of driving away potential developers with dissimilar yet creative ideas. Instead, the only goal is to foster collaboration to keep the project growing.
Conclusion
In conclusion, Inkscape is a project for digital art using vector graphics but is rapidly expanding in many directions. It is fueled by a large collaborative effort of its contributors drawn by their vision of free software. While primarily offering an intuitive lightweight application for artistic impressions on a canvas, its capabilities are endless and rivals those of software developed by large corporations. However, it does not seek to compete with other software or eat into their segment’s market share. Instead, it aims to provide accessible open-source software through and for a wide platform of contributors. By ensuring the development environment is friendly and mentored, where contributors can help each other and ask questions, they establish a solid foundation for future development.
-
Inkscape website - https://inkscape.org/ ↩︎
-
SVG vs Raster image comparison - https://commons.wikimedia.org/wiki/File:Bitmap_VS_SVG.svg ↩︎
-
SVG - https://en.wikipedia.org/wiki/Scalable_Vector_Graphics ↩︎
-
Inkscape board - https://inkscape.org/*board/ ↩︎
-
Inkscape source code on Gitlab - https://gitlab.com/inkscape/inkscape ↩︎
-
Martin Owens - https://inkscape.org/~doctormo/ ↩︎
-
Gnome Human Interface Guidelines - https://developer.gnome.org/hig/stable/ ↩︎