Jitsi Meet: The Architectural Decisions
In this essay, we explore how the fundamental concepts and properties of Jitsi Meet are realized through the system’s architectural elements and relationships, as well as the principles of design and evolution. We look at the different components that Jitsi Meet consists of and how these interact with each other, at runtime and in architecture. Finally we also look at the two APIs that are included in the product.
Main architectural style
Jitsi Meet consists of several main applications, like the web application and the applications for Android and iOS. These applications are all separated into models in Jitsi Meet, such that the development can be done for each component selectively when needed. However, some components can overlap, like the fonts or the sound. These are added as separate modules in such a way that they can be used by every application that needs it.
The React frontend for the Jitsi Meet web application, which is the main focus of our project, is split up by feature. For example, the calendar synchronization, the chat or the keyboard-shortcuts. Each feature is then split up into components, which is common for React projects. This design pattern is called separation of concerns, which gives the benefit of having a well-organized system where each part fulfills a meaningful and intuitive role while maximizing its ability to adapt to change when needed.
The main design pattern that is used in the Jitsi Meet architecture between its components is the bridge pattern, which is used to modularize each component, such that whenever it is necessary to remove or change one part, this can easily be done without interaction with the whole application. An example of this is the IFrame API, this code is written completely separate from the application, therefore if changes need to be made to it, they can be made without having to refactor surrounding code, but only the functions in the API itself. Another case, when the API needs to be removed for example for a new version of it, the new version could be built next to the current API and changed out by just importing the newer version rather than the old one. The usage of this pattern makes changes much easier compared to when everything is made into one big block of code. Besides this it also gives programmers a good indication about the location of the code and the structure that is used.
Containers view
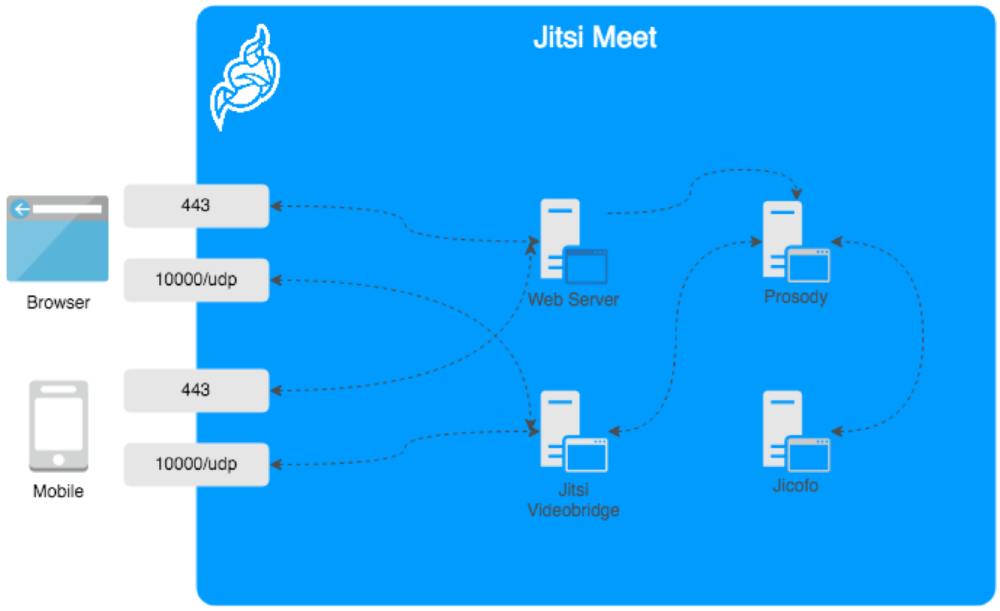
Jitsi Meet has client implementations for most web browsers, an iOS app and an Android app, there used to be a desktop application but this is discontinued. The server side application is released on the apt repository for Debian/Ubuntu system or as a docker image, which runs on Node.js, managing its dependencies with npm. These dependencies are bundled with webpack. The server side is divided in four running services: The core server, jitsi videobridge, the Prosody server and de Jicofo server.
The service offered by 8x8, called jitsi.si is currently deployed on a combination of AWS and Oracle Cloud, with the signaling nodes (Core server, Prosody and Jicofo) deployed on the former and the media nodes (the Jitsi Videobridge) on the latter.1

Figure: Container overview
Components view
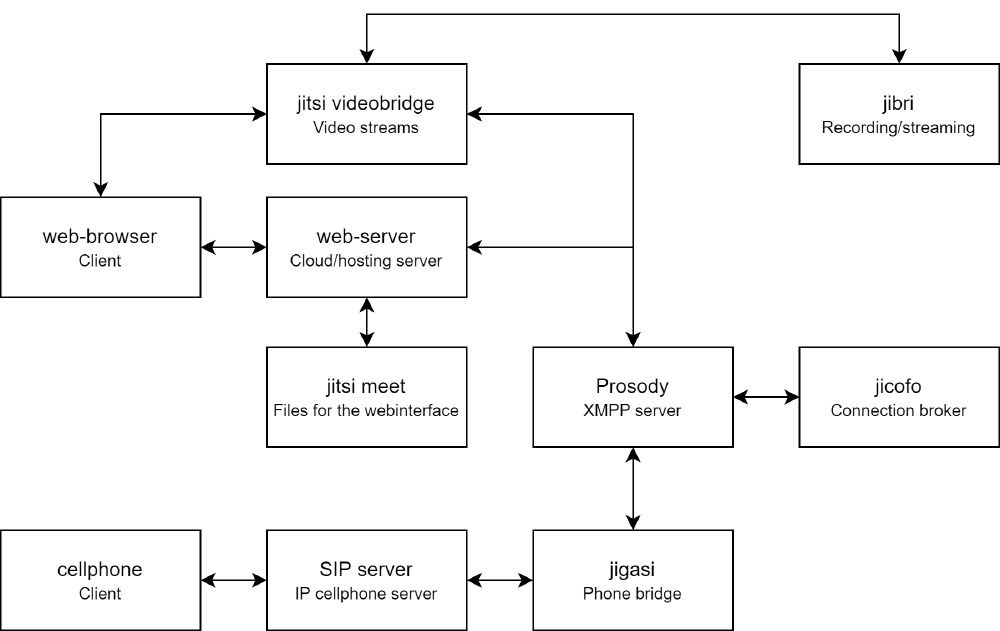
Jitsi Meet consists of several components which are all developed inhouse. No third party component dependancies are present, except for the recommended web server. The following components are present in a standard configuration: Jitsi Meet, Jitsi videobridge (JVB), Jicofo, Jibri, SIP server, Jigasi and Prosody. We will list each of these components below.
Jitsi Meet: the files for the webinterface, accessed via files served by a webserver. The default webserver is Prosody.
Jitsi videobridge (JVB): the video bridging service providing video streams to all participants, as well as the algorithm for video quaility distribution. JVB is an intelligent relay server that tests available bandwidth for clients to determine which streams to relay depending on that or what the client is watching, as well as whether or not to turn off certain streams due to bandwidth constraints.
Jicofo: the Jitsi conference focus determining who is speaking, JItsi COnference FOcus runs server side and is made for opening connections between users and the video bridge.
Jibri: a collection of tools for recording and / or streaming a Jitsi Meet conference that functions by launching a Chrome instance in a virtual framebuffer and capturing and encoding the output with ffmpeg.
SIP server: allows users with a slow internet connection to join over sound with their mobile / landline phone connection.
Jigasi: connection between videobridge and SIP server.
Prosody: an external free XMPP server serving as the base of the setup backend.

Figure: Components view
Connectors view
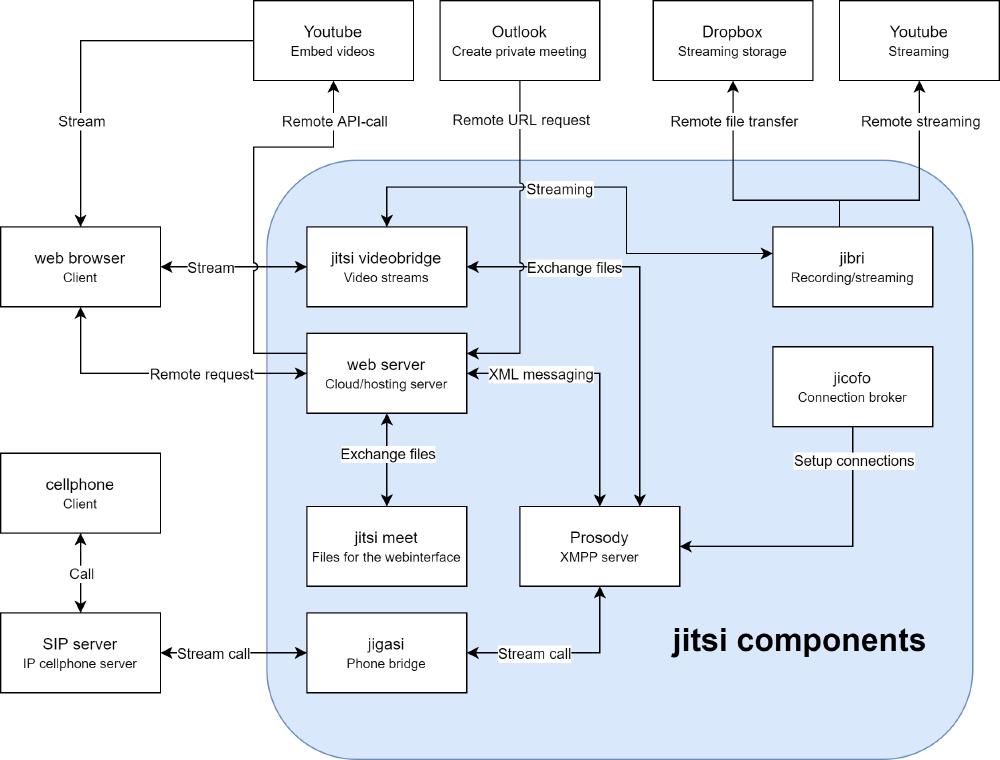
The individual connections between the, previously described, components as well as the external integration’s are described in the figure below.
The external connections can be categorised into two main groups. Firstly, the connections between clients that request a video or audio connection. Which is performed through remote requests and data streams. The second category of external connections are those to external services that help store recordings, stream recordings, stream videos or help with creating meetings. These are performed by a set of connectors such as API-calls and remote file transfers originating from different internal components - e.g. jibri for external recording and streaming.
The internal components work in unison to provide the users with a smooth meeting experience. For example, jicofo brokers the connection between several users, the Jitsi Meet videobridge then streams the video streams requested by the users to their device and to the jibri recording component which in turn streams it to YouTube. These internal connections facilitate that these processes can work together smoothly.

Figure: Connectors view
Development view
The Jitsi Meet project is both run by payed developers of 8x8 Ltd. as open source contributers. The development process does not follow strict rules, it is not uncommon that bugs are not verified, comments are not responed to or pull requests ignored.
Contributers are free to self select a new outstanding bug on a first come first serve basis. The new or changed code will be reviewed by atleast two other contributers. New feature requests can be entered by users. On this moment the contributers are mostly busy with improving the server infrastructure. Jitsi Meet his userbase has expanded massively after the pandamic hit, which caused load issues.
The folder structure of Jitsi Meet consists of several folders which consists of static resources, served to the end-user, these folders include a folder for css, fonts, images, lang (for translations) and sound.
Next to this, two folders are present which contain the mobile apps, namely android and ios.
Finally there are folders that consist of files that help hosting the environment, these are connection_optimization, debian, modules, react, resources, static and twa.
To make the code cleaner and to keep everything tested, Jitsi Meet has continuous integration (CI), which is executed every time a pull request is created. This CI consists of two parts:
- Simple CI: this part runs a linter (eslint for the frontend) for streamlining and cleaning up the code, as well as the process to build front / the back-end
- Run default: this part runs all the tests to ensure the new code will not break the functionality of the application.
Run time view
When running Jitsi Meet, all the components start to run and work together to give the user a good experience. First, all the css is loaded, after which a processor is started to reduce random noise. This processor is called rnnoise. When this is started, tflite and meet-models are deployed, which are both used for the blur effect of the camera.
When this is completed, the frontend and connection optimizations are deployed to help setup and stabilize the connections.
Therafter, libflac is deployed, which is a library used lossless compression for digital audio, which gives the user a better experience for all the audio that it can receive when using Jitsi Meet.
Finally a library called OLM is deployed, which is used to implement the crytographic Double Ratchet algorithm and which will help with the security of the application.
Realizing key quality attributes and trade-offs
Key quality attributes are first that each user must have the best possible quality video and must be able to interact to everyone in the current meeting. This is achieved by the use of connection optimizations and the compression of video and audio to make better use of bandwithd.
The interaction is achieved by the usage of libraries to reduce audio noise as well as lossless compression of audio in the form of rnnoise and libflac respectively.
Furthermore, users also want to have a secure and encrypted environment. This is achieved by the OLM library, which provides the Double Ratchet algorithm to Jitsi Meet and help to secure the application.
It is also important that its possible to host Jitsi Meet in your own environment, or you can use a publicly available server for your meetings. This is achieved by creating an easy way to deploy your own Jitsi Meet installation to your own server. This can be done by making sure that certain pacakges are installed and installing Jitsi Meet from apt, assuming debian is used. All of these steps are provided in a clear documentation called the Jitsi Meet Handbook, which contains information for deployment as well as developers or users that are interacting with Jitsi Meet.
In general, the biggest trade-off that happens is the trade-off between using a library and building a feature yourself. Jitsi mostly chose to use libraries, as the functionality would be quite complex to implement and would bring much more technical depth to the project. This is a good idea in general, especially for projects like this, as it would be unnecessary to attempt to reinvent the wheel for complicated features where a library would solve everything.
API design principles applied
The project has two API’s: An outgoing iFrame API to embed a meeting in a web application and a low level library API that can be used to create a custom GUI for Jitsi Meet. Both API’s are javascript libraries that are designed to work on most webbrowsers. Besides these API’s there is a iOS and an Android SDK.
iFrame API
This API consists of a single object on which each method is called. The API is divided into three types of methods: Functions, Commands and Events. The methods are all named in such a way the reader immediately understands its purpose, camel cased and using commanding voice, with get, set and is prepended when applicable.
lib-jitsi-meet API
The low level library consists of five components: JitsiMeetJS, JitsiConnection, JitsiConference, JitsiTrack, and JitsiTrackError. In contrast to the iFrame API each of these components is its own object.
-
Challenges running Jitsi Meet at scale during the pandemic https://fosdem.org/2021/schedule/event/jitsi_scaling/ ↩︎