“Now keep in mind, this codebase was already five years old and if we wanted to come to this open source market we had to cleanse our code so that we could share it with the public without being embarrassed.” This is a slightly altered quote by Erich Gamma1, one of the founders of Visual Studio Code. In six months time, he and his team went through the numerous lines of code to make them presentable to the general public. Thanks to their efforts, the source code for Visual Studio Code was publicly made available on GitHub on November 18, 2015 under the MIT License.
VS Code’s Goals
With Visual Studio Code, Microsoft aims to combine the simplicity of a code editor with what developers need for their core edit-build-debug cycle. In a sense, VS Code is more limited than dedicated IDEs, but rather than directly competing with these, VS Code proves its relevance by being a comprehensive and lightweight alternative. Nevertheless, with smart code completion provided by IntelliSense; built-in git commands at your disposal and the ability to customize your environment with (community) extensions; Visual Studio Code can be enhanced to act and feel like any IDE.
Key Domain Concepts
By the above description, it can be easily understood why VS Code has become the most popular code editor 2. As one could expect, its key domain concepts are very similar to other code editors - fundamentally VS Code represents a tool for code editing, and trivially, its users are software developers. Having in mind that this tool is very useful in the real-world context, the presence of specific functionalities (built-it git support, community extensions, etc.) represent another key domain feature - various tools are provided to developers to create great software (more about these in the next section). Last but not least, a key domain feature is the project being open source - this results in developers being able to add their own ideas & suggestions to VS Code’s structure.
Main Capabilities
As previously suggested, at its core, Visual Studio Code provides a way to edit code. As such it provides the functionalities which can be seen in most text editors, opening, viewing and editing plain text. Visual Studio Code is able to do this on very large files and also allows you to open folders as projects. What sets Visual Studio Code apart and code editors in general are its functionalities that aid in writing code.
One such functionality is syntax highlighting. Visual Studio Code allows for all text files to be highlighted/colored based on a chosen syntax. This helps users to make code more understandable by highlighting important words. Out of the box there is support for a list of mostly web programming languages3, but this can be extended using the many plugins on the Visual Studio Code marketplace.
But Visual Studio Code is a bit smarter than a basic code editor. It tries to understand the code to allow for things such as Intellisense4. Intellisense allows Visual Studio Code to provide code completion while typing, parameter info when calling a function and find usages of variables or methods.
While writing code one often would like to make changes to an existing code base. Refactoring such a code base by hand can be prone to bugs and tedious. As such Visual Studio Code provides an interface for different refactoring5 capabilities. Already having a basic understanding of the language being written, Visual Studio Code can provide context aware renaming method / variable extraction.
To find bugs in code a suite of debugging tools can be used. Visual Studio Code provides a basic interface for debugging tools6, allowing for breakpoints, watches to view live variables and step by step code execution. Run configurations can be set up in configuration files to run programs using this debugger, either through directly starting the application or to attach to a running process.
With writing code come the challenges of keeping track of different versions and sharing these. Because of this we have version control systems. Visual Studio Code has built in support for Git7, allowing you to visually see which lines have changed and run commands from within the editor. Other version control systems can be added through extensions.
Having this extension ecosystem is a big feature of Visual Studio Code. Next to being able to support such a large number of languages, with enough effort, any feature you would want could be implemented.
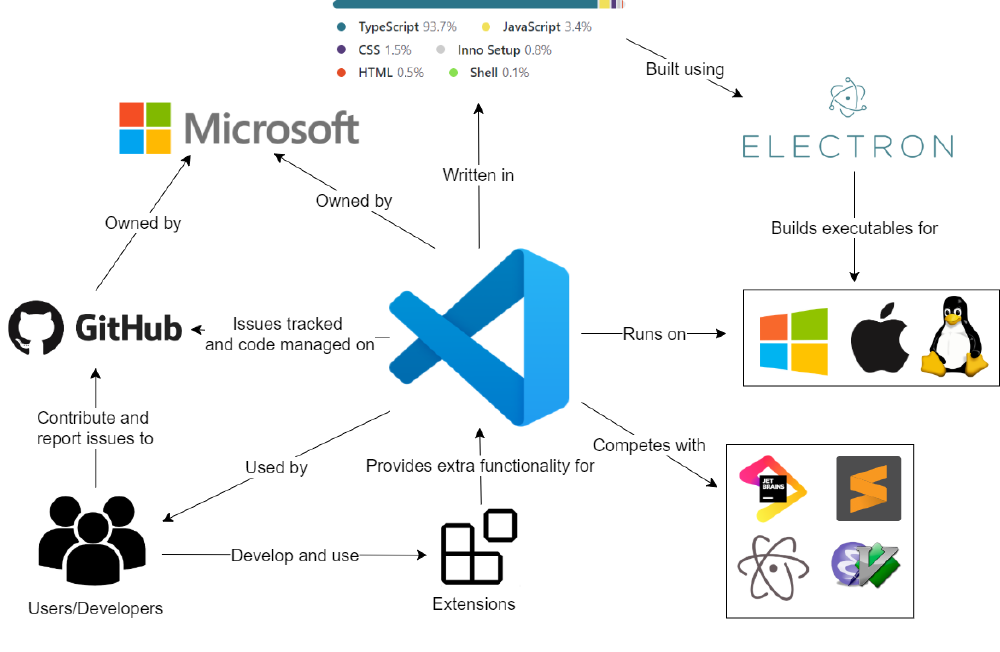
Context

Figure: Context Diagram
In the past GitHub was not owned by Microsoft. This has changed but it does not seem like it has influenced the way the project is being managed on the platform. Microsoft has also influenced the underlying programming language used for Visual Studio Code, TypeScript. Visual Studio Code used to have parts of it still written in JavaScript but most of it has been converted to TypeScript at this point.
Visual Studio Code directly competes with Atom. Atom is also an open source electron based code editor. Atom was created by GitHub, now part of Microsoft, and as such both projects have the same owner. As of now contributions to the Atom project have dropped significantly8. Another competitor is Sublime Text. Sublime Text was the code editor which laid the foundation for the expected behavior and layout of both Visual Studio Code and Atom. JetBrains suite of software mostly competes on the more IDE based features. Vim and Emacs will always have a loyal user base and compete for the most part on the basis of performant code editing. Vim also has a unique keymap, but this can be used, to a lesser extent, within Visual Studio Code using an extension9.
In the future we might see all the JavaScript be converted to TypeScript and new competitors sprout up. We will probably see features be shared between the different competitors, making all of them better. Furthermore, we will probably see Atom slowly fade away while Visual Studio Code takes over, seeing as they are too similar to each other.
Stakeholder Analysis
In this section we take a look at the stakeholders present in the Visual Studio Code ecosystem. We have divided stakeholders into five partitions according to Lean Software Architecture10, namely: business, end users, developers, customers and domain experts.
End Users
For the Visual Studio Code project, the end users are the developers that install the IDE and use it for their development of software. The end users range from professionals working for large firms to hobbyists doing a bit of programming in their spare time.
Business
The main corporation behind Visual Studio Code is Microsoft. They bundle the open source project with proprietary assets (i.e. images, icons) and release the installable binaries. The development team from Microsoft decides on the roadmap of Visual Studio Code.
Developers
At the time of writing, a total of 1371 developers11 have contributed to the project. A large group of developers, active at Microsoft according to their GitHub pages, are the main contributors responsible for the bulk of commits. Other contributors to the project often make a few commits and changes to the project at some point in time. Many of these contributors that are not employed at Microsoft are end users of the project themselves.
Customers
In many cases end users of Visual Studio Code are also its customers, as they create bug reports and file feature requests. Some end users are more involved and are also developers as well as customers, using the product, reporting issues, and fixing them.
Domain Experts
The domain experts have some overlap with the developers and are part of the business. The developers that are employed full-time by Microsoft to work on Visual Studio Code have the most insight and knowledge about the project and the code.
Key Quality Attributes
The How to Contribute page on the GitHub repository clearly describes that one of Visual Studio Code’s core values is to deliver a lightweight experience. Not only does this mean that the system should perform well in terms of both the real and perceived performance; it also means that the user experience should feel lightweight. To achieve this, most changes to the user interface are evaluated by the UX team in addition to the issue owner. Furthermore there are clear guidelines regarding code formatting that explain for example which cases to use for type names, enum values, methods and variable names. All functions, interfaces, enums and classes also have to be supported by JSDoc comments in order to maintain the code standards. To ensure the quality of the system, all pull requests are thoroughly reviewed by senior software developers from microsoft. Although these seniors are employed by Microsoft, what we see from their interactions on pull requests is that they are passionate about the product and willing to help others grow as software developers. They offer critique, possible improvements and also provide advice on how to approach the requested changes.
Visual Studio Code also puts great emphasis on protecting the core features from misbehaving extensions. In an interview with computer scientist Erich Gamma, he explains how extensions, although they can be fun and exciting, can severely slow down your program or make it unreliable. Erich has learned this first hand from his experience working on the IDE Eclipse. The architectural move to solve this issue was to have the extensions run in a separate process1. Design decisions such as this one all point back to the key quality aspect that the program needs to be lightweight.
Roadmap
The team at Microsoft has a published roadmap12, that is aimed at the 12-18 months following the start of 2020. The roadmap for the following 12-18 months is being worked on right now. Themes focussed on in the roadmap include “Tackle some of the most wanted and most emotional user features” and “Improve performance, scalability, and security of VS Code and its extensions”. They also placed focus on accessibility and improving support for extensions. Upcoming features and goals are divided into sections such as settings, search and editor. They use this roadmap to create their monthly iteration plans, in which they define more specifically what to work on that month. The end goal of the roadmap is to become the best editor around.
Ethical Considerations
From an ethical perspective, if one considers possible threats, it can be said that VS Code is virtually harmless. By using it, neither mental nor physical health are at risk, therefore, in this case, privacy is one of the only problematic aspects that one could consider. Thus, Microsoft explicitly states what data is being collected & how it is processed 13 - everything happens at the user’s permission, and without risking anything.
References
-
Interview with Erich Gamma https://youtube.com/watch?v=Tw8l0WzQxmY ↩︎
-
Developer Survey Results 2019, StackOverflow. https://insights.stackoverflow.com/survey/2019#development-environments-and-tools ↩︎
-
Visual Studio Code docs language overview. https://code.visualstudio.com/docs/languages/overview ↩︎
-
Visual Studio Code docs intellisense. https://code.visualstudio.com/docs/editor/intellisense ↩︎
-
Visual Studio Code docs refactoring. https://code.visualstudio.com/docs/editor/refactoring ↩︎
-
Visual Studio Code docs debugging. https://code.visualstudio.com/docs/editor/debugging ↩︎
-
Visual Studio Code docs version control. https://code.visualstudio.com/docs/editor/versioncontrol ↩︎
-
Atom contributions. https://github.com/atom/atom/graphs/contributors ↩︎
-
Vim keymap extension. https://marketplace.visualstudio.com/items?itemName=vscodevim.vim ↩︎
-
Jim Coplien Gertrud Bjørnvig. Lean Architecture for Agile Software Development. Wiley, 2010. http://www.leansoftwarearchitecture.com/ ↩︎
-
Visual Studio Contributors. https://github.com/microsoft/vscode/graphs/contributors ↩︎
-
Visual Studio Code Roadmap. https://github.com/microsoft/vscode/wiki/Roadmap ↩︎
-
Microsoft Privacy Statement 2021, Microsoft. https://privacy.microsoft.com/en-gb/privacystatement ↩︎