Software is often not just one thing, once it becomes big enough many different use cases show up. Different groups of people would like to use the software in a variety of ways. From small things such as a visual change to bigger differences such as the compatibility with certain operating systems. In this essay, we will discuss the variability present within Visual Studio Code. We will first take a look at the overall variability of the system, followed by a discussion on the way in which this variability is managed, concluding with a section describing how Visual Studio Code implements its variability systems.
Variability Modeling
There are many types of software-related variability in any given program. For Visual Studio code, the first choice a user makes already divides the product into 18 different instances. VS Code is available for Windows, Linux, and macOS. For all three platforms, there are three different installers available to suit everyone’s needs; these are included in the table below.
| Windows (7, 8, 10) | Linux | macOS |
|---|---|---|
| 64 bit | 64 bit | Universal |
| 32 bit | ARM | Intel Chip |
| ARM | ARM 64 | Apple Silicon |
In addition, the user has a choice between the Stable Build and the Insiders Edition that always mirrors the latest release.
The installation does not add anything in terms of customizability. After picking a distribution, the user accepts the agreement, chooses a file location, and the program gets installed. The complete package is very small by design, it only includes a minimal number of components in order to facilitate most development workflows. As explained in the documentation, the base install comes with the editor, file management, window management, preference settings, a JavaScript/TypeScript language service, and a Node.js debugger1. To enhance the editor and make it operate more similar to an IDE, the user can install additional core components such as Git, Node.js with npm, or the Typescript compiler. This installation process ensures that all users can work with the most lightweight version of VS Code that covers all of their needs.
The user settings introduce even more variability that translates to numerous amounts of individual products. Although most of these configurations are cosmetic, they can vastly change the user experience. The basic layout of the UI is completely configurable. Users also have a choice between 14 different themes that completely alter the look of the program. Furthermore, there are key binds, language settings, and too many binary choices to mention. VS Code provides two different scopes for all of these settings. User Settings are stored globally and apply to any VS Code instance, while Workspace Settings are stored in the current workspace and only apply when that particular workspace is opened. This is convenient for developers as it allows them to share their current settings with other developers on the project2.
All of the components mentioned above certainly make every instance of VS Code different. However, extensions add the kind of variability that makes an instance truly unique. At the time of writing, there are 25190 extensions available on the Visual Studio Code marketplace. An extension can add a linter, debugger, additional themes, language packs, and many other things.

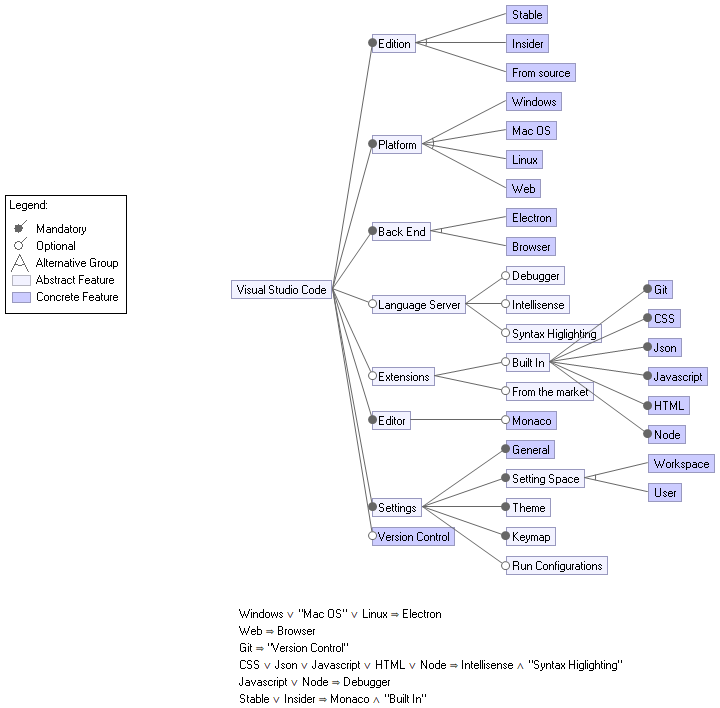
Figure: Feature Model
Variability Management
In our first essay we observed VS Code’s various stakeholders. In the current essay’s context, when talking about stakeholders responsible for software contributions/development we mainly refer to the end-users and developers. It can obviously be the case that a developer is the end-user of the product, but, in this case, the developers with the most responsibility are Microsoft’s employees. Fortunately, VS Code provides lots of information about the product’s configuration. By consulting the documentation, users can have access to various pieces of information. The user targeted ones (in the context of the project’s configuration) are the following:
- Setup
- Linux
- macOS
- Windows
- Raspberry Pi
- Network
- Additional Components
As you can imagine, each section refers to particular users' requirements. It is obvious that VS Code’s documentation can come in handy to developers. However, for these stakeholders, the main source of information that helps them update the product is being found on the GitHub repository. Having access to the source code is a very useful source of information. However, apart from that, here developers can find all the information they need towards contributing - this is in the shape of markdown files with relevant information. For example, in the README.md file there are instructions on how developers can navigate through the contributing/updating process:
- How to build and run from source
- The development workflow, including debugging and running tests
- Coding guidelines
- Submitting pull requests
- Finding an issue to work on
- Contributing to translations
For such a complex project, in order to ease the variability management, there are mechanisms put in place by VS Code’s developers. As mentioned in the previous essay, the CI pipeline includes all platforms: Windows, Linux, and macOS. Therefore, the particular aspect of the development lifecycle addresses directly variability concerns, by testing the product for multiple configurations.
Variability Implementation
The first variability feature we will look at is the installer variability. When building a new release for VS Code, the developers start the release pipeline. The release pipeline contains build settings for all platforms available in the form of gulpfiles. These gulpfiles are the buildscript and contain the knowledge per platform of how to compile the project into a binary specifically for that platform and build targets per platform. This process is started when the repository branch is ready for a Stable Release, or when an Insider Release is going to be made.
This method of creating a buildscript per platform (e.g. Windows), each of which contains multiple targets (e.g. 32-bit, 64-bit) makes it easy to add more platforms to the project. To add a hypothetical operating system, all one needs to do is add a new gulpfile and configure it. This shows effort and thought has gone into creating a versatile and extensible build system.
The second feature we examine is the extensions feature of VS Code. Extensions are a feature that get loaded during the boot of the application. After the window of the application is ready the extensions get loaded and added to the window. This loading happens through the Extensions API 3, which is one of the core features of VS Code. Through this API, developers can register their extension and access features of the application. To do this, the API exposes all kinds of actions and settings throughout the editor and more API endpoints can be created through feature requests, or by implementing them yourself and creating a pull request. Since the Extension API is one of the core features of VS Code, great thought has been put into it and care is taken when extending it. New endpoints are scrutinized and debated before being admitted to the codebase, but since the API is well documented and open source, it allows for many extensions to be created by any developer willing to do so. Since extensions are available online and do not come packaged with the installer, creating more extensions does not harm anyones experience, it can only enhance it.
References
-
VS Code Documentation: Additional components and tools.
https://code.visualstudio.com/docs/setup/additional-components ↩︎ -
Vs Code Documentation: User and Workspace Settings.
https://code.visualstudio.com/docs/getstarted/settings ↩︎ -
VS Code Extension API. https://code.visualstudio.com/api ↩︎